CORS (Cross-Origin Resource Sharing)
slack api 호출하기 위해 ajax로 post 방식으로 요청을 보냈는데 계속해서 위와 같은 에러가 발생했다. api 호출방식 이라고 구글링 후 다른 방식으로 해결하긴 했지만, 위 오류에 대해서도 알고 넘어가려한다...
n1tjrgns.tistory.com
본 내용은 백기선님의 스프링 부트 개념과 활용 강의를 정리한 내용입니다.
SOP (Single-Origin Policy)
CORS (Cross-Origin Resource Sharing)
Origin 이란?
- URI 스키마 (http, https)
- hostname (whiteship.me, localhost)
- 포트(8080, 18080)
스프링 부트에서는 @CrossOrigin 어노테이션 하나로 CORS가 지원된다.
실습
간단한 웹 하나를 띄운다.
별도의 포트 설정을 하지 않았으므로 8080포트로 뜨게된다.
@SpringBootApplication
public class InflearnApplication {
@GetMapping("/hello")
public String getHello() {
return "seokhun hello";
}
public static void main(String[] args) {
SpringApplication app = new SpringApplication(InflearnApplication.class);
app.run(args);
}
}
새로운 프로젝트를 생성해 18080포트를 사용하는 웹 페이지를 하나 띄운다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>CORS client</h1>
<script src="/webjars/jquery/3.4.1/dist/jquery.min.js"></script>
<script>
$(function () {
$.ajax("http://localhost:8080/hello")
.done(function (msg) {
console.log(msg);
})
.fail(function () {
console.log("fail");
});
})
</script>
</body>
</html>
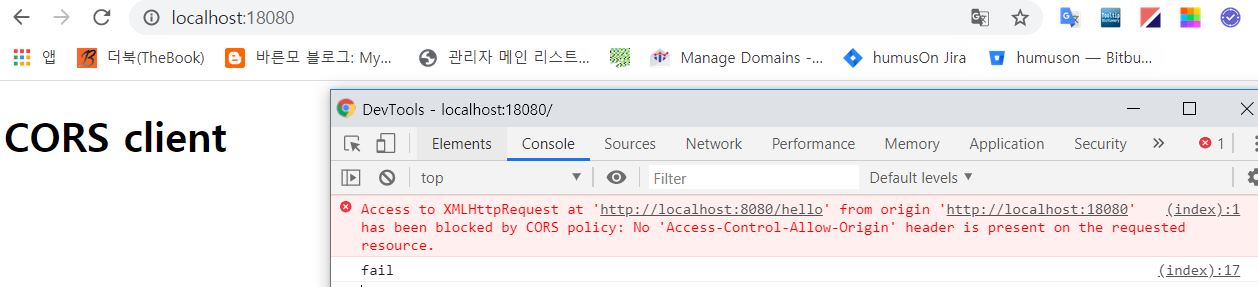
ajax를 사용해 8080포트로 띄워진 컨트롤러를 호출해본다.

실패
다시 원래 프로젝트로 돌아와 해당 메소드에 어노테이션을 추가해준다.
@CrossOrigin(origins = "http://localhost:18080")
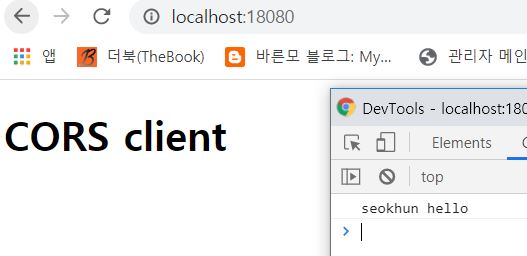
그 후 다시 ajax 호출 페이지를 새로고침 해보자.

성공
하지만 매번 이 어노테이션을 붙여야 한다면 번거로운 작업이 될것이다.
설정파일로 분리하자.
config 패키지를 만들어 CORS 설정을 해줄 클래스를 작성한다.
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/**")
.allowedOrigins("http://localhost:18080");
}
}이제 아까 작성해준 @CrossOrigin 어노테이션을 삭제해도 정상동작한다.
'Spring Boot' 카테고리의 다른 글
| [Spring Boot] 주로 사용되는 Junit Test (0) | 2019.12.27 |
|---|---|
| [Spring Boot] 로깅 퍼사드 VS 로거 (0) | 2019.12.27 |
| [Spring Boot] SpringApplication.class (0) | 2019.12.25 |
| [Spring Boot] @SpringBootApplication (0) | 2019.12.25 |
| Springboot JPA CRUD 완전정복 (with @Test) (0) | 2019.11.14 |

댓글